by Teacher Phaitoon Yaemprasuan
picta55@gmail.com
occupatech@gmail.com
http://picta55.blogspot.com
What is Visual Basic?
วิชวลเบสิกคืออะไร
Visual Basic is a tool that allows us to develop Windows (Graphic User Interface - GUI) applications. The applications have a familiar appearance to the user.
วิชวลเบสิก เป็นเครื่องมือของเราในการสร้างแอ็ปปลิเคชัน (โปรแกรมประยุกต์) ที่ทำงานภายใต้ระบบปฏิบัติการ Windows ซึ่งแอ็ปปลิเคชันที่ได้จะมีรูปแบบการติดต่อกับผู้ใช้เป็นกราฟิก (GUI : Graphic User Interface)
Visual Basic is event-driven, meaning code remains idle until it is called upon to respond to some event (e.g. mouse clicking, button pressing, menu selection, ...). Nothing happens until an event is detected. Once an event is detected, the code corresponding to that event (event procedure) is executed.
วิชวลเบสิก จะใช้ Event (เหตุการณ์) เป็นตัวขับเคลื่อนคำสั่ง (event-driven) หมายความว่า โค้ดของโปรแกรม จะยังไม่ทำอะไร (idle) จนกว่ามันจะถูกเรียกให้ตอบสนองต่อ event (เช่น การคลิกเมาส์ การกดปุ่ม การเลือกเมนู ฯลฯ) นั่นคือ จะไม่มีอะไรเกิดขึ้นจนกว่า event จะถูกตรวจพบ เมื่อนั้นแหละ code ของโปรแกรมก็จะตอบสนองต่อ event นั้นๆ ในลักษณะของโปรแกรมย่อยๆ หรือโมดุล (event procedure)
How to program with Visual Basic?
จะโปรแกรมด้วยวิชวลเบสิกอย่างไร
Steps in Developing Application
ขั้นตอนการพัฒนาแอ็ปปลิเคชัน
There are three primary steps involved in building a Visual Basic application:
มีขั้นตอนหลักๆ 3 ขั้นตอน ที่เกี่ยวข้องกับการสร้างแอ็ปปลิเคชันด้วยวิชวลเบสิก
1. Draw the user interface ออกแบบส่วนติดต่อกับผู้ใช้
2. Assign properties to controls กำหนดคุณสมบัติให้กับคอนโทรล
3. Attach code to controls ผูกติด code เข้ากับคอนโทรล
Stop Watch Application
โปรแกรมจับเวลา
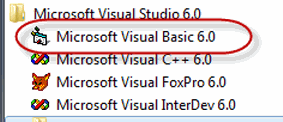
SOURCE : www.kidwares.com1 At the "Start-up Menu" of our Windows Desktop, let's find where "Microsoft Visual Studio 6.0" is, and click on it. Then we can see some shortcuts to the applications of the software suite, and "Microsoft Visual Basic6.0" is one of them and it is also our "target software" right now, let's select it.
ณ สตาร์ทอัพเมนู ที่หน้าเดสต์ท็อปของระบบวินโดวส์ นักเรียนลองหาเมนู Microsoft Visual Studio 6.0 และคลิกเมาส์เลือก เราจะเห็นช็อตคัตของแอปปลิเคชันต่างๆ ที่รวมกันอยู่ในซอฟต์แวร์ชุดนี้ รวมถึง Microsoft Visual Basic6.0 ซึ่งเป็นซอฟต์แวร์เป้าหมายที่เราจะใช้ในงานนี้แหละ เราก็เลือกซะนะ
 |
At the "Start-up Menu of Windows", Find where the "Microsoft Visual Basic 6.0" is.
ณ สตาร์ทอัพเมนูของระบบวินโวส์ ให้หาว่า Microsoft Visual Basic 6.0 อยู่ไหน |
|
|
|
|
|
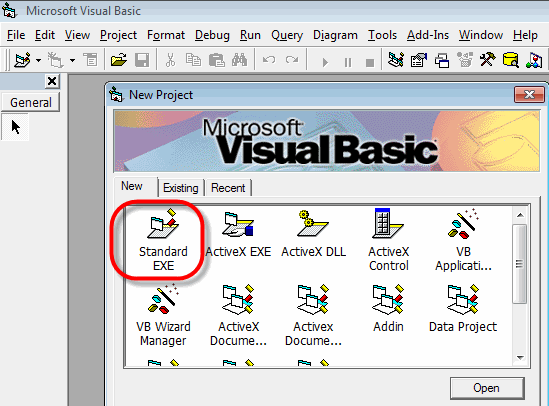
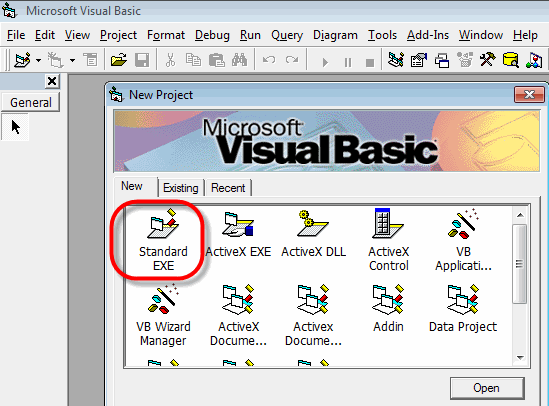
2 We now at the main screen of Visual Basic 6.0 with its "New Project" window. Let's click on the "New" tab and select "Standard EXE" icon. ตอนนี้เราก็มาอยู่ ณ หน้าจอหลักของ Visual Basic 6.0 ซึ่งมีหน้าต่าง New Project โชว์อยู่ ให้เราเลือกแท็บ New และสัญรูป Standard EXE
 |
| Select the "Standard EXE" icon ให้นักเรียนเลือกสัญรูป Standard EXE |
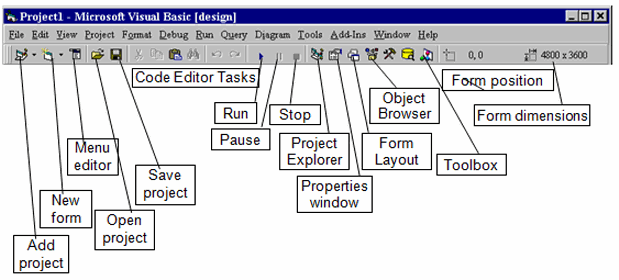
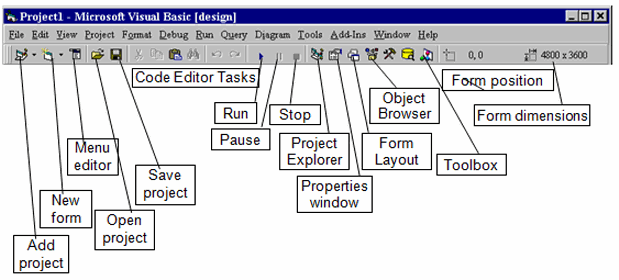
3 Before we go on, let's consider the components of the toolbar of Visual Basic 6.0. Properties window, Run and Save project are what we have to focus on now.ก่อนอื่น ขอให้เราลองพิจารณาแถบเครื่องมือของ Visual Basic 6.0 กันก่อน Properties window, Run, Save project เป็นอะไรที่เราจะต้องโฟกัสออนกันก่อนตอนนี้
 |
| Design View of Visual Basic 6.0 มุมมองในโหมดออกแบบของวิชวลเบสิก |
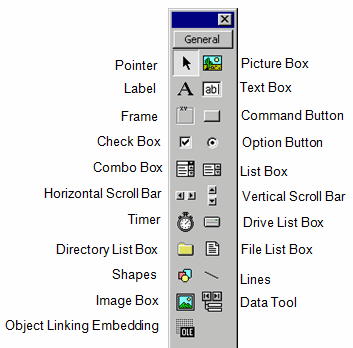
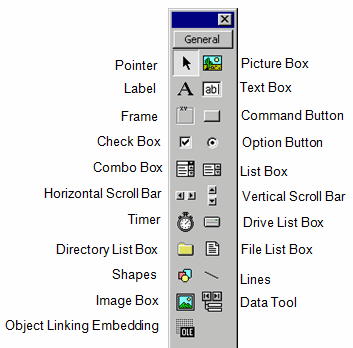
4 Controls are the genius tools that can be attached by any codes that can control any events such as clicking mouse or pressing key. Now the "Command Button" and the "Label" are the controls that we are going to use.คอนโทรล เป็นเครื่องมืออัจฉริยะ ที่สามารถจะนำเอาโค้ดคำสั่งมาผูกติด ทำให้สามารถควบคุมเหตุการณ์ได้ อาทิ การคลิกเมาส์ หรือการกดแป้นพิมพ์ ตอนนี้คอนโทรลที่เรากำลังจะใช้งานก็คือ Command Button และ Label
 |
| Controls of Visual Basic 6.0 คอนโทรลต่างๆ ของวิชวลเบสิก 6.0 |
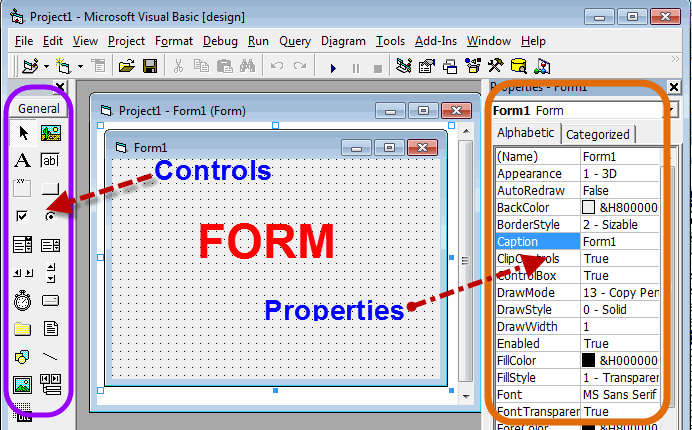
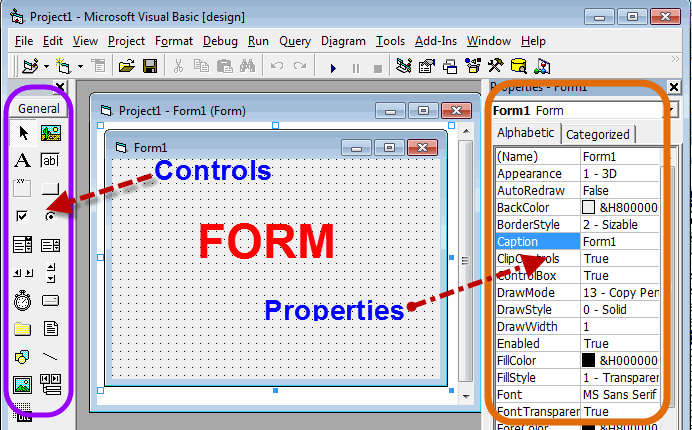
5 Visual Basic programming begins with a form which has been named "Form1" by default. Visual Basic form simulates itself as platform which can receive many kinds of objects that created by the controls. Any object has its properties that has been shown in the properties window.การโปรแกรมด้วยภาษาวิชวลเบสิกนี้ จะเเริ่มจาก Form ซึ่งโปรแกรมจะกำหนดชื่อให้ก่อนเลยว่า Form1 (เราสามารถเปลี่ยนชื่อได้) ฟอร์มของวิชวลเบสิกจะจำลองตัวมันเองเป็นเสมือนแพล็ตฟอร์ม ที่สามารถจะรองรับวัตถุหรืออ็อบเจ็กต์ที่สร้างจากคอนโทรล (ด้านซ้าย) และวัตถุนั้นมันจะมีคุณสมบัติหรือพร็อพเพอร์ตีส์ของตัวมันเอง โดยจะแสดงให้เราเห็นในหน้าต่างพร็อพเพอร์ตีส์ (ด้านขวา)
 |
Form and Controls are variety kinds of object of Visual Basic that have their own properties.
Form และ Controls เป็นอ็อบเจ็กต์(วัตถุ) ที่หลากหลายของ Visual Basic ที่มี properties ของตนเอง |
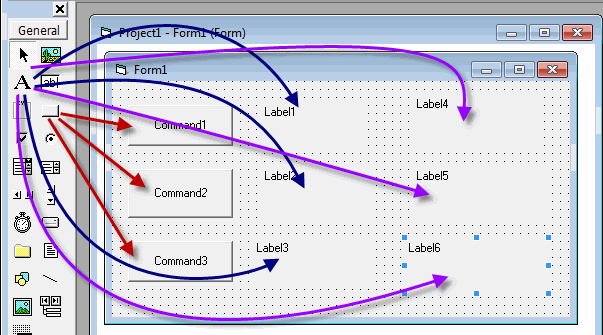
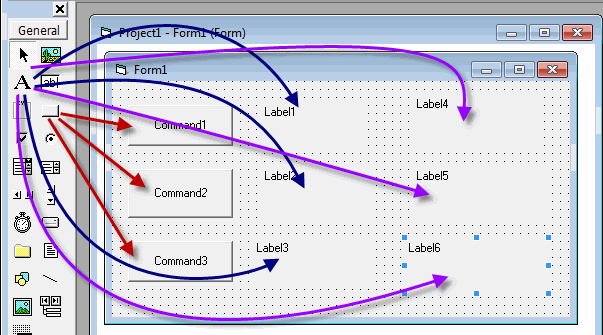
6 Here we go on creating a design job like the following picture. - Using the "Command Button" control to draw the three sequence command buttons, Command1,Command2 and Command3. - Using the "Label" control to draw the six sequence labels, Label1, Label2, Label3, Label4, Label5 and Label6 ให้นักเรียนลงมือสร้างงานออกแบบ ตามรูปด้านล่างนี้เลยนะ - โดยการใช้คอนโทรล Command Button วาดปุ่มคำสั่งขึ้นมาสามปุ่มตามลำดับ - โดยการใช้คอนโทรล Label วาดอ็อบเจ็กต์ต่อเนื่องกัน รวม 6 เลเบิล
 |
Form1 would have three command buttons and six labels now.
Form 1 ที่เราออกแบบนี้ก็จะมีปุ่มคำสั่ง (command button) 3 ปุ่ม และมีฉลาก (label) รวม 6 ฉลาก |
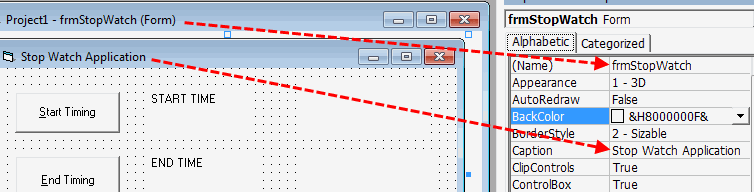
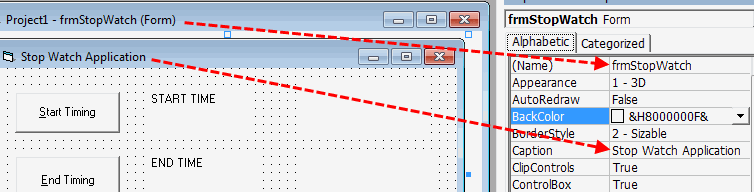
7 Click on "Form1", we can see its properties, rename it with "frmStopWatch" (frm is a pefix which comes from "form"). And change its caption to "Stop Watch Application".คลิกที่อ็อบเจ็กต์ Form1 เราจะเห็น properties ของมันอยู่ทางด้านขวา ให้เราปรับเปลี่ยนชื่อ (name) ของมันใหม่เป็น "frmStopWatch" (frm เป็นคำนำหน้าชื่อ มาจาก form นั่นเอง) และปรับเปลี่ยน Caption (คำอธิบายอ็อบเจ็กต์) ให้เป็น "Stop Watch Application"
 |
| Form1 Properties Configurations การตั้งค่าคุณสมบัติของอ็อบเจ็กต์ Form1 |
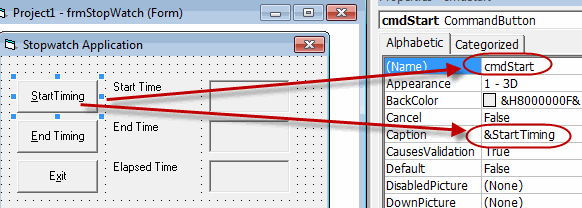
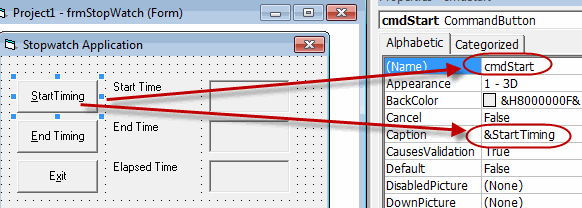
8 Click on "Command1", yes we are about to specify the properties of this object. Rename it with "cmdStart" (cmd is a prefix which comes from "command button") and also refill its caption with "&Start Timing" (& is a prefix of the key letter that a user can press on this key together with the "alt" key instead of click on this command button). คลิกปุ่ม Command1 เพื่อเปลี่ยนคุณสมบัติ โดยให้ชื่อใหม่ว่า cmdStart (cmd เป็นคำนำหน้า มาจาก Command Button) และเปลี่ยน Caption ให้เป็น "&Start Timing" (& นำหน้าตัวอักษรสำคัญที่จะบอกผู้ใช้ให้รู้ว่า เขาสามารถกดคีย์นี้ร่วมกับคีย์"alt"ที่คีย์บอร์ด เพื่อใช้งาน command button แทนการคลิกเมาส์ได้).
 |
Change the properties of the command button : name and caption
ให้นักเรียนเปลี่ยนชื่อ และแค็ปชันของปุ่มคำสั่ง |
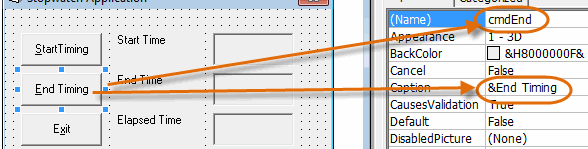
9 Do it the same way as the previous step. ทำเหมือนขั้นตอนที่แล้ว
 |
| Change the properties of the command button : name and caption |
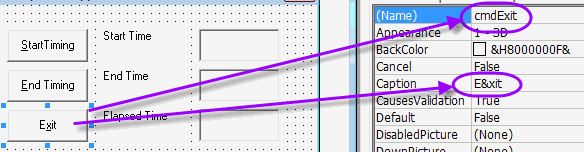
10 Do it the same way as the previous step.ทำเหมือนขั้นตอนที่แล้ว
 |
| Change the properties of the command button : name and caption |
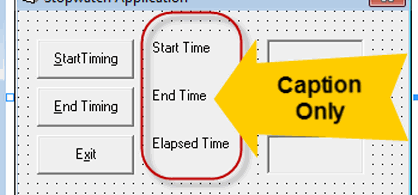
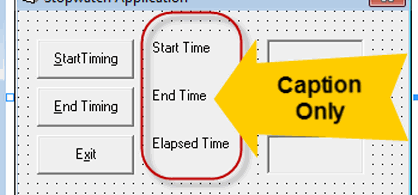
11 Change only the captions of Label1, Label2 and Label3 according to the following picture. ให้เปลี่ยนเฉพาะ Caption ของทั้งสาม Labels เท่านั้น ไม่ต้องเปลี่ยนชื่อ (เนื่องจากเป็นแค่ป้ายกำกับเท่านั้น ไม่ได้เกี่ยวข้องกับการกำหนดโค้ดโปรแกรม)
 |
| Change the properties of the three labels : captions เปลี่ยนแค่แค็ปชันของสามเลเบิลแรก |
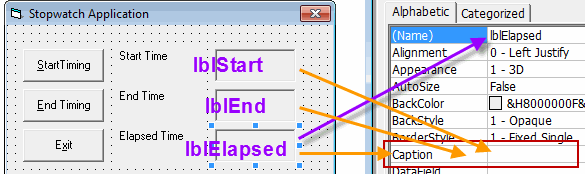
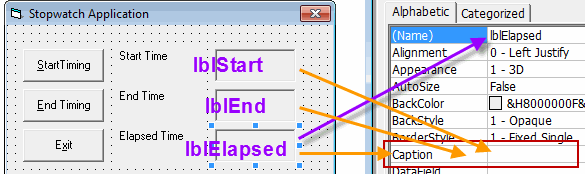
12 Change the properties of the other last three labels, "Label4", "Label5" and "Label6" by renaming them to "lblStart", "lblEnd" and "lblElapsed" and erase their captions until they are blank.เปลี่ยน properties ของ Label4, Label5, Label6 โดยเปลี่ยนชื่อเป็น lblStart, lblEnd, lblElapsed และลบ captions ของทั้งสามเลเบิลออกจนว่างเปล่าทั้งหมด
 |
Change the properties of Label4, Label5 and Label6 according to the picture.
เปลี่ยนชื่อของสามเลเบิลท้าย และเคลียร์แค็ปชันให้ว่าง (blank) |
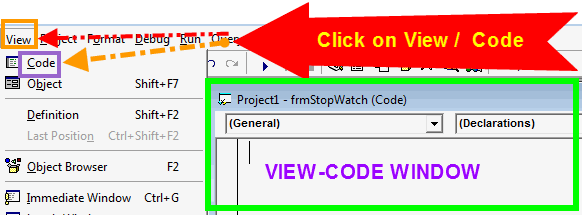
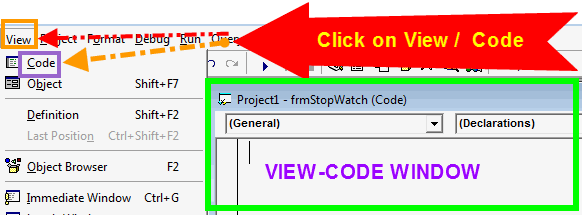
13 Now we have just already designed and configured all of related objects, the next step of us is coding our program. Let's click on the menu-bar at the "View" command tab, then select the "Code" sub-command, the view-code window will show up. Yes, we are going to enter our source codes of our application here. มาถึงตอนนี้ เราก็ได้ทำการออกแบบ และกำหนดคุณสมบัติต่างๆ ให้กับอ็อบเจ็กต์ต่างๆ ที่เกี่ยวข้องไปเรียบร้อยแล้ว ขั้นตอนต่อไปของเราก็คือ การใส่โค้ดให้กับโปรแกรมของเรา ให้นักเรียนคลิกไปที่แท็บคำสั่ง View ของแถบเมนู จากนั้นให้เลือกคำสั่งย่อย Code หน้าต่างโค้ดก็จะปรากฏขึ้น ใช่เลย เราจะป้อนซอร์สโค้ดโปรแกรมของเราตรงนี้แหละ
 |
| Click on the "View" command at the menu bar, then select "Code" subcommand |
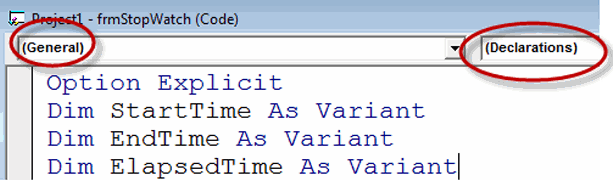
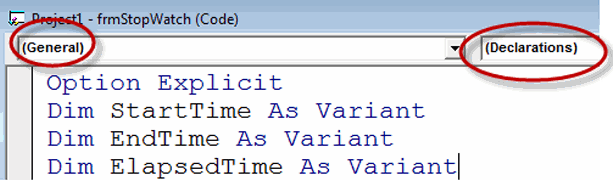
14 The first set of source codes is about the declarations. There will be the "(General)" at the left-top of the view-code window and the "(Declarations)" at the right-top. We have to type four lines of our following source codes.ซอร์สโค้ดกลุ่มแรก เป็นโค้ดที่เกี่ยวข้องกับการประกาศตัวแปร นักเรียนจะเห็นว่ามี (General) อยู่ที่หัวข้อด้านซ้าย และ(Declarations) อยู่ที่หัวข้อด้านขวา
 |
1st Line is about the General Declaration เป็นคำประกาศทั่วไป
2nd Line is the Declaration of variable "StartTime" ประกาศตัวแปรเพื่อรับค่าเวลาเริ่มต้น
3rd Line is the Declaration of variable "EndTime" ประกาศตัวแปรเพื่อรับค่าเวลาที่หยุด
4th Line is the Declaration of variable "ElapsedTime" ประกาศตัวแปรเพื่อรับค่าเวลาที่ใช้ไป |
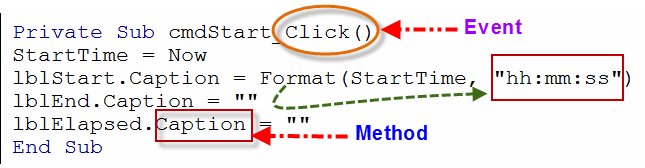
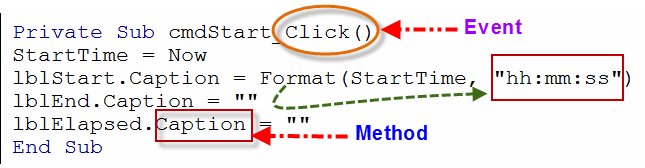
15 This step is about attaching our source code to a control object. The "cmdStart" is a command button we are going to attach the source code. Let's double click on this command button, yes, this action could bring us to a module or subprogram that could be driven by an event, _click ( ), that means this subprogram could work when this command button was clicked on. ขั้นตอนนี้ จะเป็นการผูกซอร์สโค้ดโปรแกรมของเราไว้กับปุ่มคำสั่ง cmdStart ให้นักเรียนดับเบิลคลิกที่ปุ่มคำสั่งนี้ (เมื่อเราอยู่ในมุมมอง Object) จากนั้นจะพาเราเข้าสู่ห้วงของโมดุลหรือโปรแกรมย่อย ซึ่งโปรแกรมย่อยหรือโมดลที่ว่านี้ จะถูกขับเคลื่อนโดยเหตุการณ์ (event-driven) ซึ่ง ณ ที่นี้ก็คือ " _click ( )" การคลิกเมาส์ของผู้ใช้โปรแกรมนั่นเอง What is about this source code? It begins with assigning the recent time value (Now) to the variable "StartTime". Then the method "Caption" stipulates that the label "lblStart" can show up data from the variable "startTime" with the "hh:mm:ss:" format.ซอร์สโค้ดนี้มันคืออะไรหรือ? โค้ดจะเริ่มจากการกำหนดให้ตัวแปร StartTime เอาค่า Now คือเวลาปัจจุบันไปเก็บไว้ ต่อจากนั้นโค้ดก็จะมีวิธีการ (Method) ที่ชื่อว่า Caption เป็นตัวกำหนดรูปแบบการแสดงค่าของเวลา โดยเอาค่าที่เก็บไว้ในตัวแปร StartTime นั้นมาแสดงผลเวลาในเลเบิล lblStart
 |
Attach code to the command button "cmdStart"
ผูกโค้ดเข้ากับปุ่มคำสั่ง "cmdStart" |
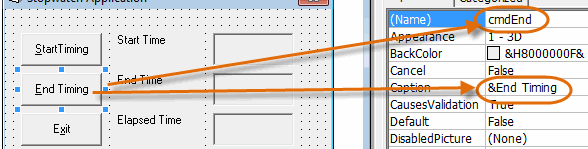
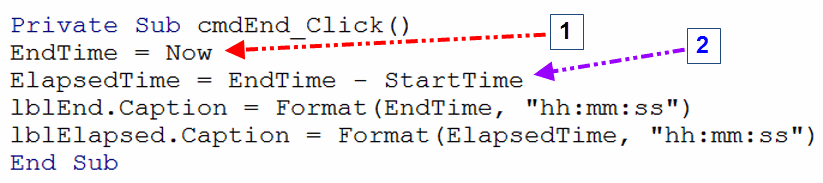
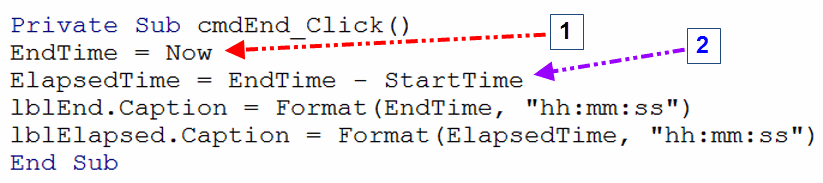
16 This step is similar to the previous but it turns to the "cmdEnd" command button. But it creates the expression which assigns the variable "ElapsedTime" with the difference of the variable "EndTine" and the variable "StartTine".ในขั้นตอนนี้ ก็คล้ายกับขั้นตอนที่ผ่านมา แต่จะมีการสร้างนิพจน์คำนวณค่าส่วนต่างของเวลา ระหว่่างตัวแปร EndTime และตัวแปร StartTime และนำไปเก็บไว้ในตัวแปร ElapsedTime
 |
Attach code to the command button "cmdEnd"
ผูกโค้ดเข้ากับปุ่มคำสั่ง "cmdEnd" |
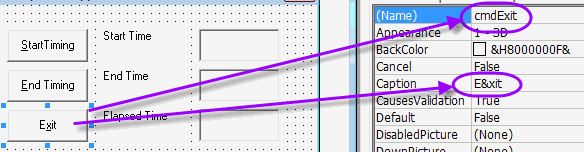
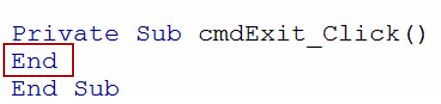
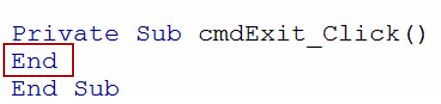
17 This is the end of application with the only amazing word "End"
 |
Attach code to the command button "cmdExit"
ผูกโค้ดเข้ากับปุ่มคำสั่ง "cmdExit" |
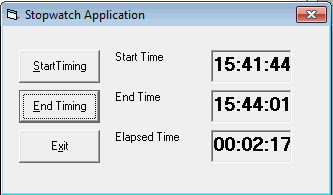
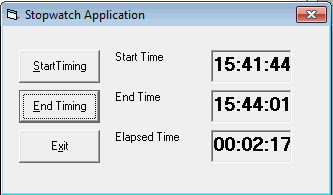
18 Congratulation to our tough project!. This is the output of our input and process. Yes, it is the "Stop Watch Application" of us. ขอแสดงความยินดีกับโครงงานสุดหินนะนักเรียน นี่คือผลที่ได้ จากการสร้างและป้อน ประมวลผล จนได้แอ็ปปลิเคชันนาฬิกาจับเวลา หน้าตาแบบนี้แหละน้า
 |
Our Graphic User Interface Application : "Stop Watch"
แอ็ปปลิเคชันของเราที่มีรูปแบบการติดต่อกับผู้ใช้เป็นกราฟิก (GUI) |
19 We have to make our project to an independent application. Click on the "File" command at the menubar then select the "Make..to..EXE" subcommand. เราต้องทำให้โปรเจ็กต์ (โครงงาน) ของเราที่รันได้แล้วนี้ ให้กลายเป็นแอ็ปปลิเคชันอิสระที่สามารถรันได้เอง (โดยที่ไม่ต้องอาศัย Visual Basic) ทำได้โดยการคลิกคำสั่ง File ณ แถบเมนูคำสั่ง แล้วเลือกคำสั่งย่อย Make..to..EXE เท่านี้ก็เสร็จเรียบร้อย